Thủ Thuật
Cách chèn khoảng trống (dấu cách) trong HTML
Thông thường khi soạn thảo văn bản sử dụng kí tự dấu cách bạn chỉ cần sử dụng phím Space trên bàn phím. Tuy nhiên trong html muốn sử dụng kí tự dấu cách bạn cần phải nhập kí tự khác không thể sử dụng phím Space để thay thế. Bài viết dưới đây hướng dẫn chi tiết tới các bạn Cách chèn khoảng trống (dấu cách) trong HTML
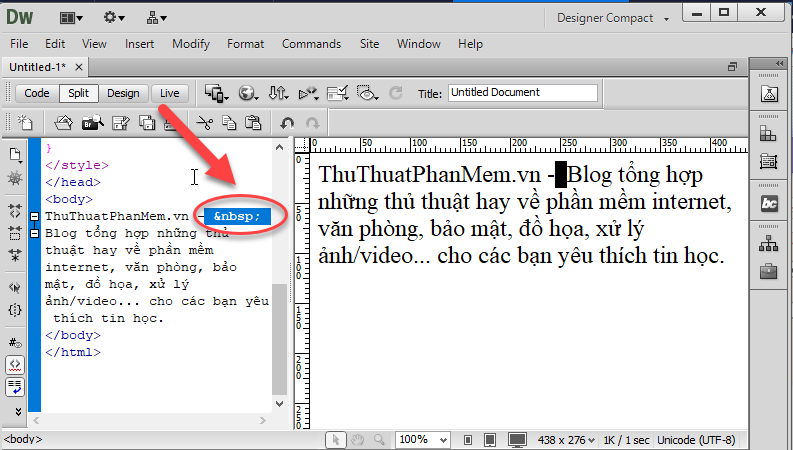
Thông thường trình duyệt sẽ tự động cắt bỏ dấu cách thừa trong trang html, như vậy khi bạn muốn sử dụng nhiều dấu cách cạnh nhau bạn nên sử dụng dấu cách ở dạng ký tự thực thể của dấu cách trong html là: hay mã số:  
Tuy nhiên để tránh trường hợp lỗi khi sử dụng các trình duyệt khác nhau bạn nên sử dụng ký tự thực thể ở dạng mã số.
Ví dụ bạn muốn sử dụng thêm 1 dấu cách tạo khoảng trống giữa các từ:

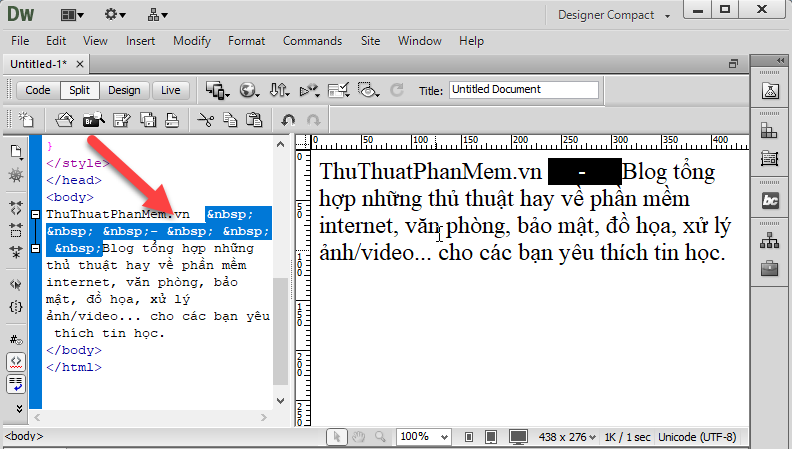
Trường hợp bạn muốn tạo 5 khoảng trống sử dụng 5 kí tự dấu cách:

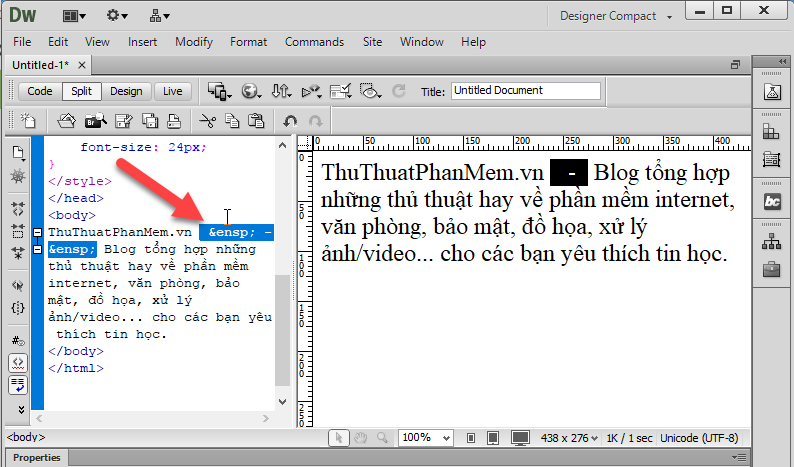
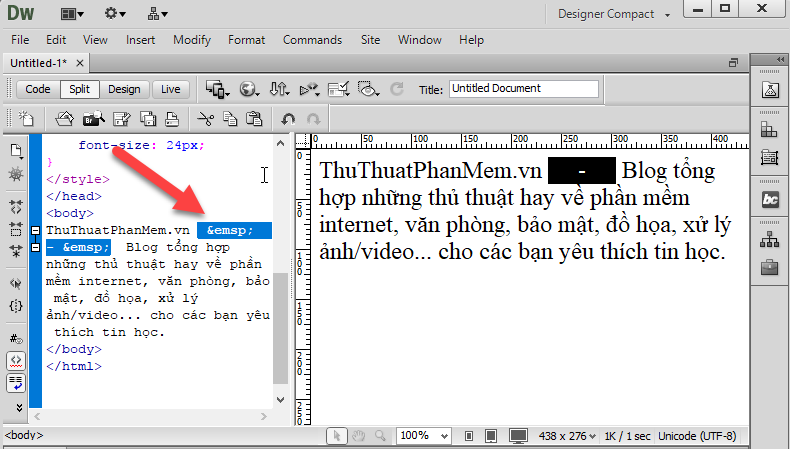
Như vậy khiến bạn rối mắt khi sử dụng quá nhiều dấu cách và việc căn chỉnh không đều nhau. Để khắc phục hiện trạng này bạn nên sử dụng ký tự sau để thay thế:
  – có độ rộng bằng 2 lần dấu cách

  – có độ rộng xấp xỉ bằng 4 lần dấu cách

Ngoài ra để tạo khoảng trống đầu dòng bạn có thể sử dụng thêm các thẻ padding-left … kết hợp trong css.
Trên đây là hướng dẫn chi tiết cách chèn khoảng trống (dấu cách) trong HTML.
Chúc các bạn thành công!
Nguồn tham khảo từ Internet
Bài viết cùng chủ đề:
-
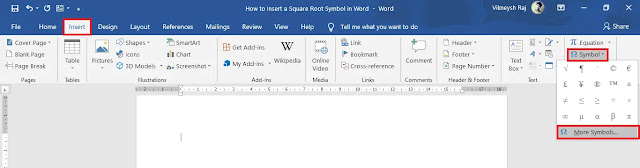
Cách viết căn bậc 2 trong Word
-
Cách đánh dấu tích trong Word
-
Cách thu hồi thư đã gửi, Recall mail trong Outlook
-
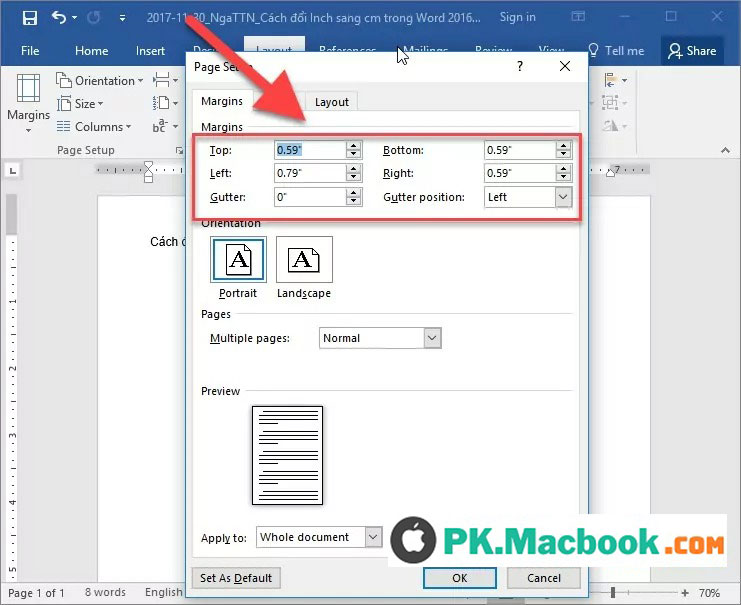
Cách đổi Inch sang cm trong Word 2016
-
Top 5 Phần mềm thiết kế nhà miễn phí tốt nhất hiện nay 2021
-
Cách chuyển Excel sang PDF, chuyển file Excel sang PDF nhanh chóng, giữ đúng định dạng
-
Cách cài chế độ truy bắt điểm trong CAD
-
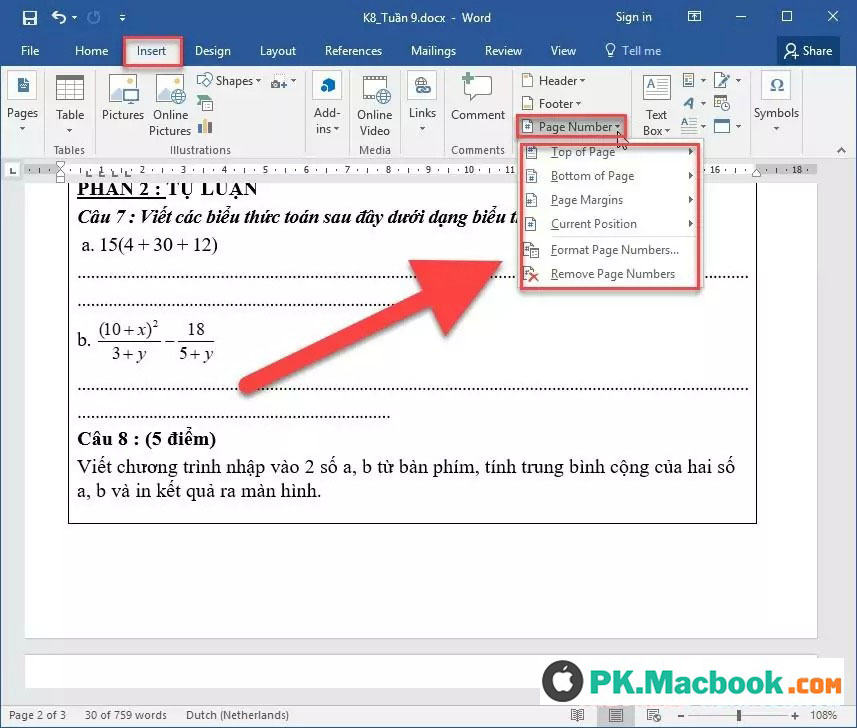
Cách đánh số trang trong Word 2016
-
Những stt buông tay hay nhất
-
Cách chụp màn hình Zalo
-
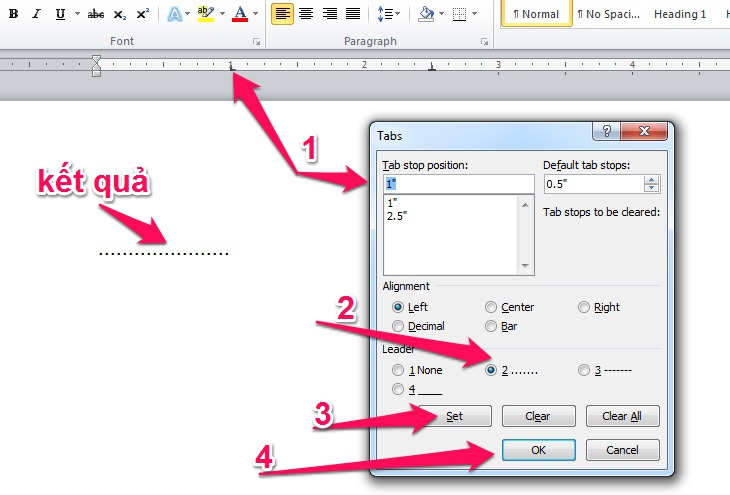
Hướng dẫn cách đặt Tab trong Word
-
Cách chỉnh khoảng cách chuẩn giữa các chữ trong Word
-
Các cách tải nhạc về máy tính đơn giản, nhanh chóng
-
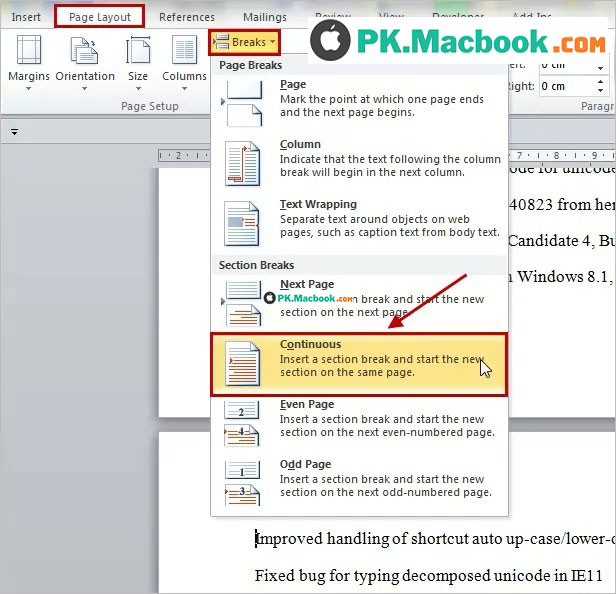
Xoay ngang 1 trang bất kỳ trong Word
-
Cách sửa lỗi chữ trong Word bị cách quãng, chữ bị cách xa trong Word
-
Cách thêm font chữ vào PowerPoint, cài font chữ đẹp cho PowerPoint